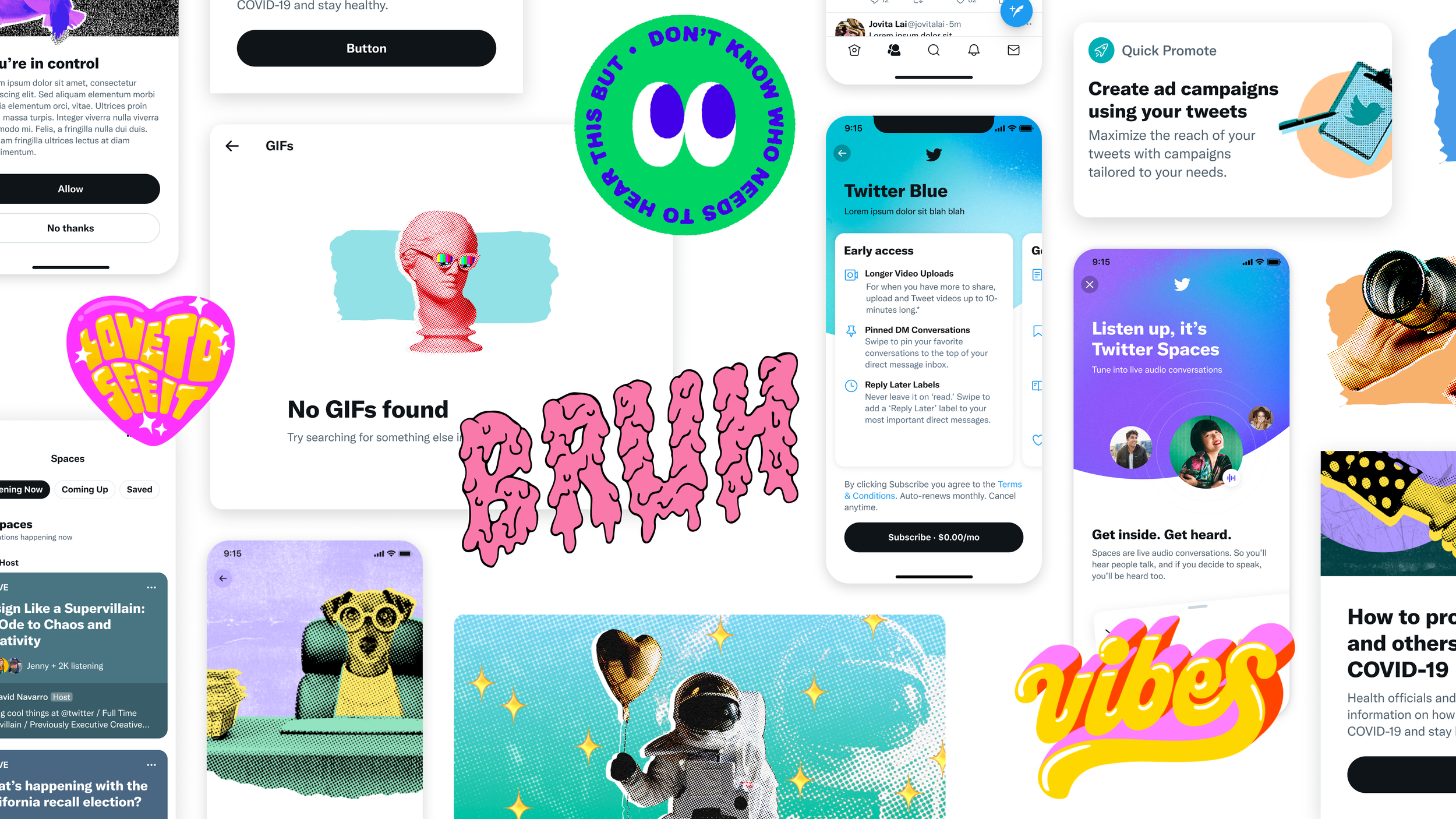
LAUNCHING THE NEW VDL
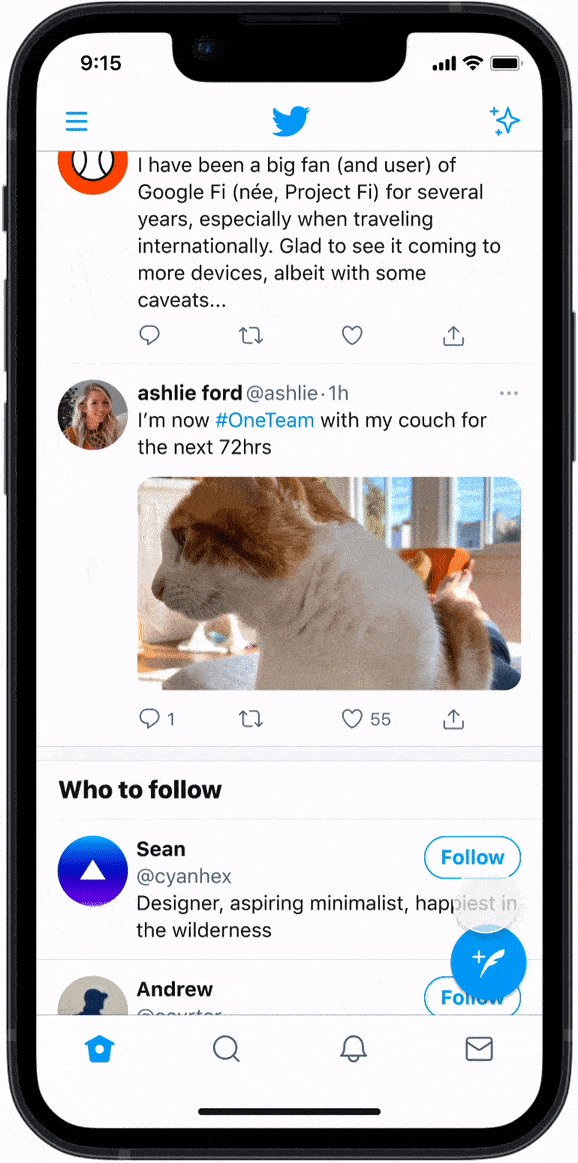
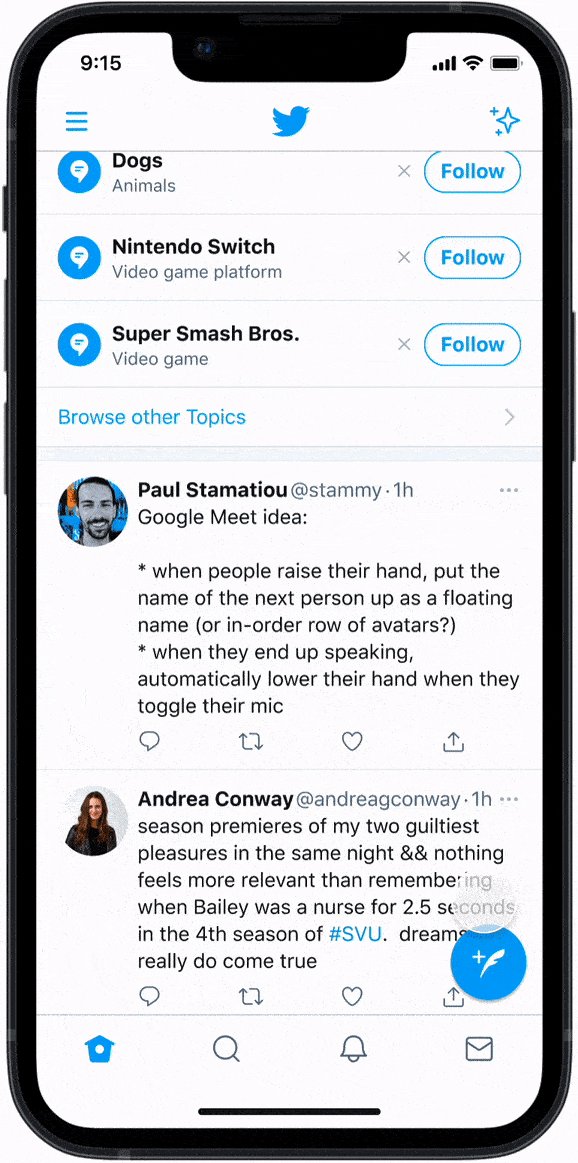
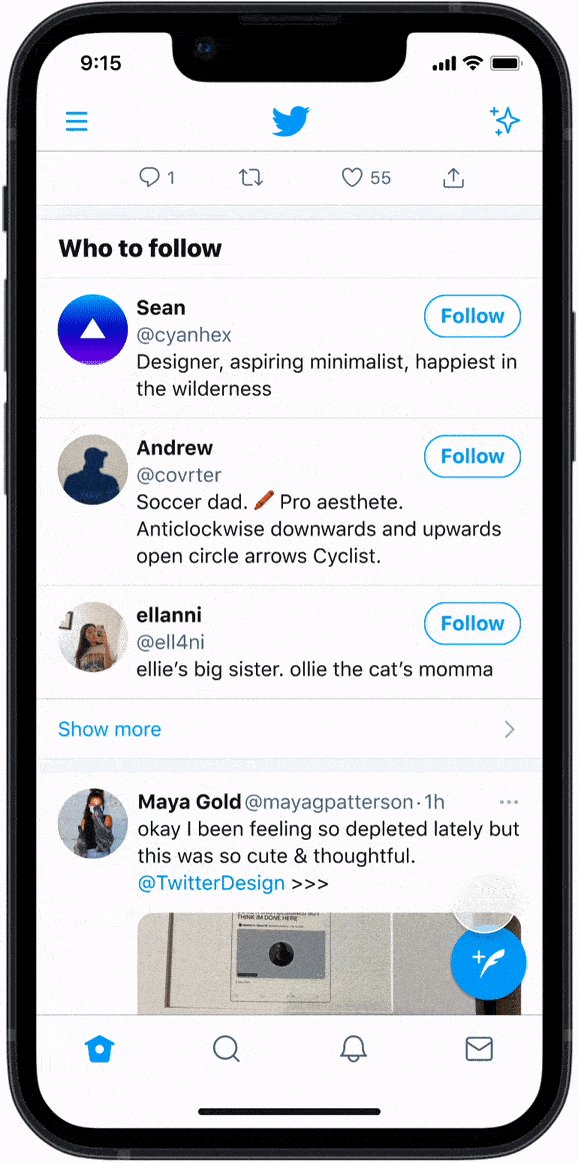
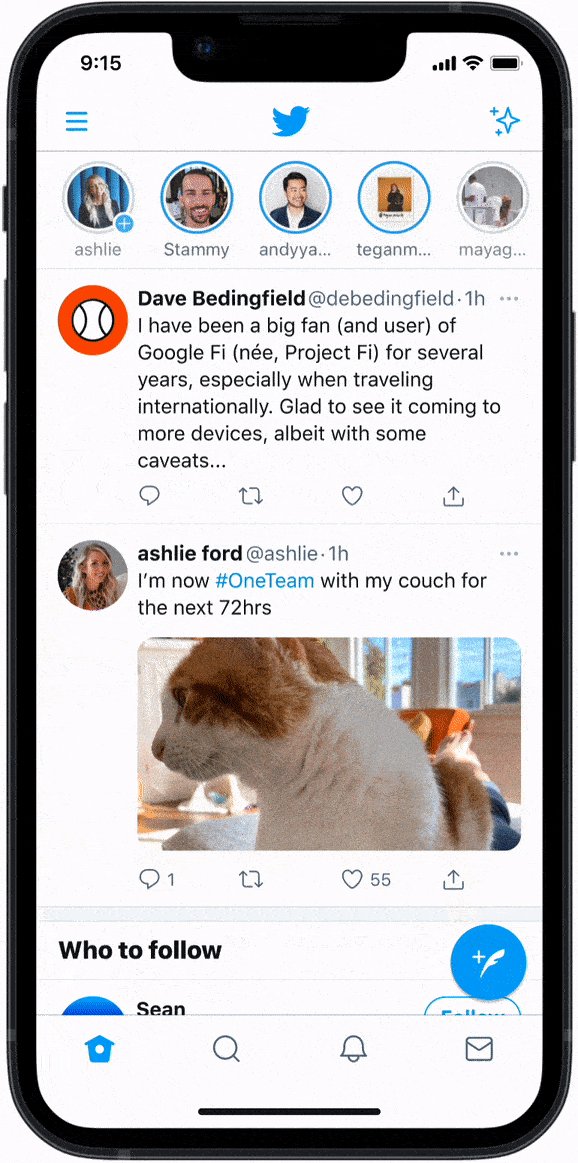
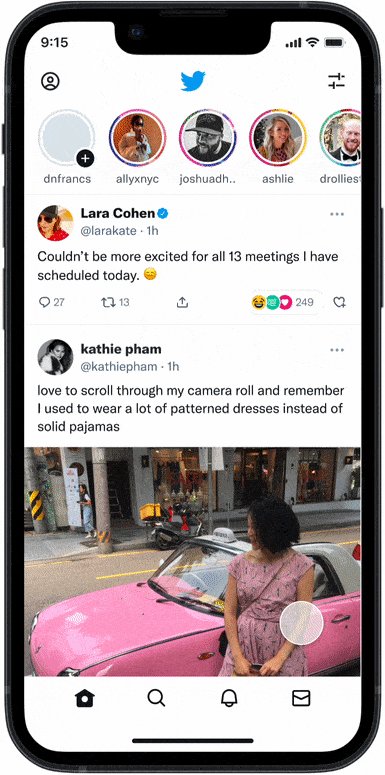
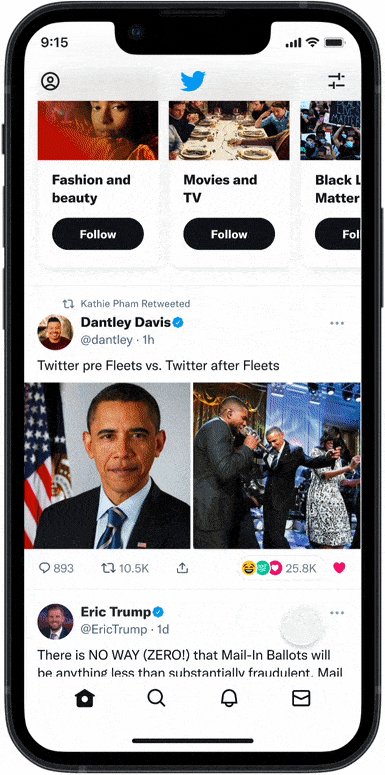
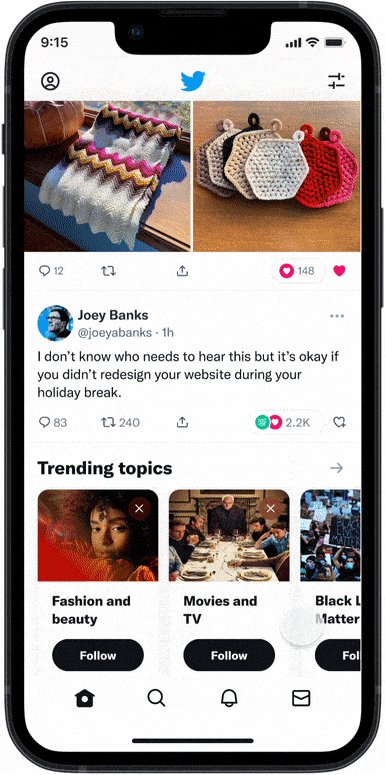
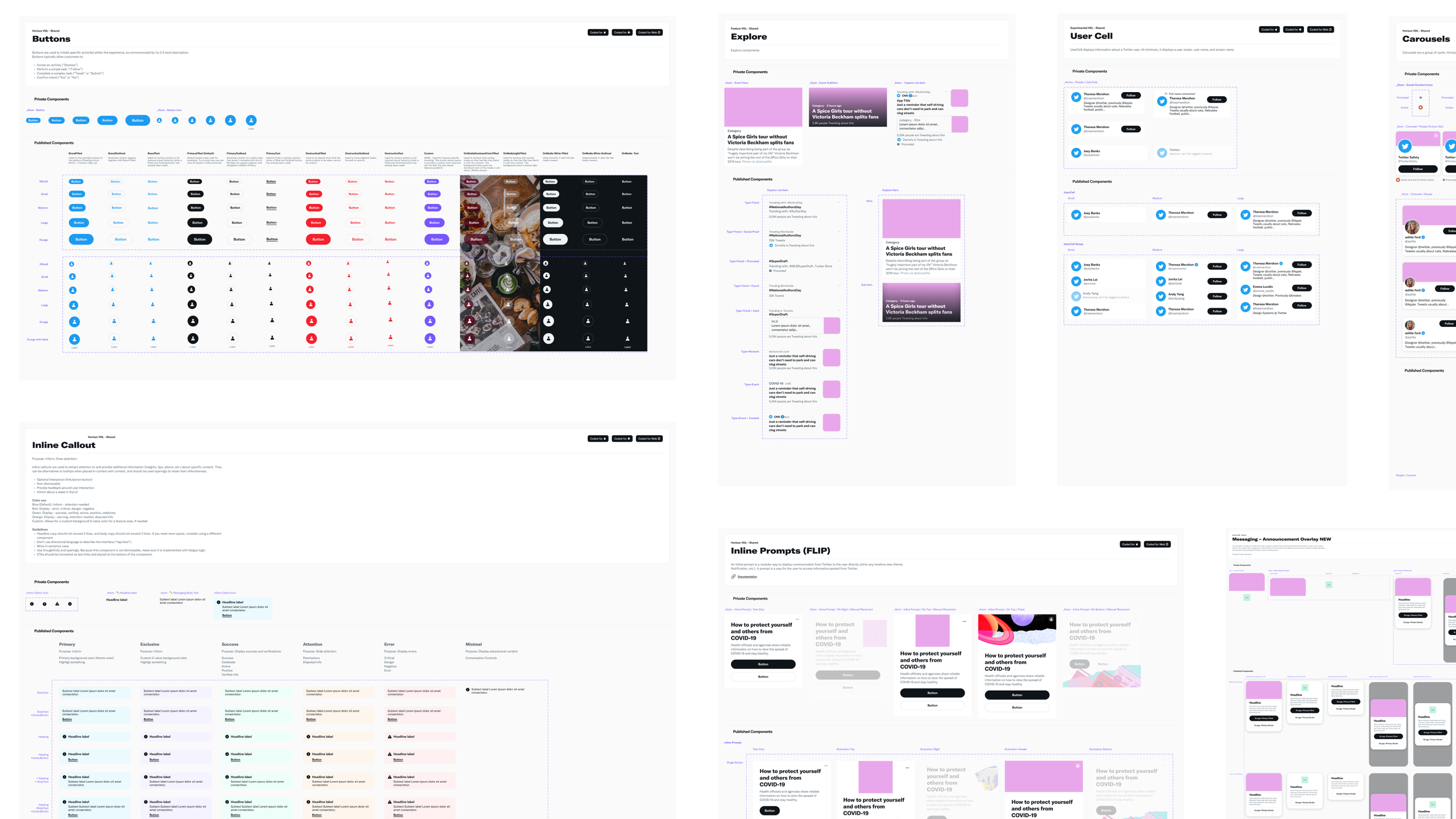
Our launch was slow and methodical. We ran experiments first to see if our type styles, color styles, buttons, icons, illustrations, and pattern changes would cause any adverse effects. Our final decisions were always based on data. There were times we had to roll back a few design decisions. Our priority was continuously improving the experience of our consumers.